
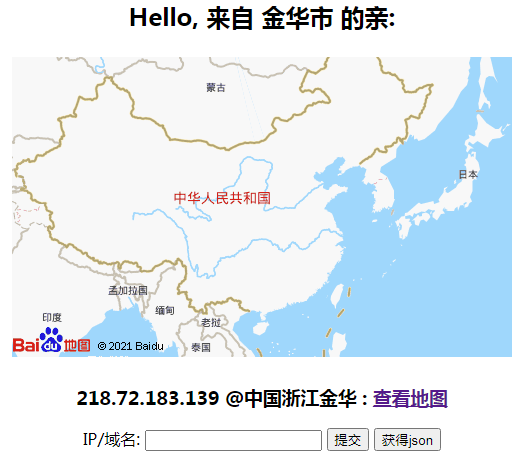
演示网址: https://www.lyvba.com/ip/

- 这时我搭建和部署好的实际使用演示,调用 百度IP定位在服务端会被ban,所以就使用城市名调用地图 和 获得json在本地使用
登陆百度地图开放平台,【应用管理】-【我的应用】:创建应用生成 (AK码)
Web服务API 普通IP定位文档
-
请求URL
https://api.map.baidu.com/location/ip?ak=您的AK&ip=您的IP&coor=bd09ll //HTTPS协议 -
返回结果(JSON格式):
{ address: "CN|北京|北京|None|CHINANET|1|None", #详细地址信息 content: #结构信息 { address: "北京市", #简要地址信息 address_detail: #结构化地址信息 { city: "北京市", #城市 city_code: 131, #百度城市代码 province: "北京市", #省份 }, point: #当前城市中心点 { x: "116.39564504", #当前城市中心点经度 y: "39.92998578" #当前城市中心点纬度 } }, status: 0 #结果状态返回码 }
ip2bdgps.py
import requests
import json
url = 'https://api.map.baidu.com/location/ip?ak=您的AK&ip=您的IP&coor=bd09ll'
r = requests.get(url)
json_str = r.text
data = json.loads(json_str)
print(data)ip2bdgps 函数用来过的 bdgps x,y 坐标和状态码
import requests
def ip2bdgps(ip):
url = 'https://api.map.baidu.com/location/ip?ak={{ 您的AK }}&ip=' + ip + '&coor=bd09ll'
r = requests.get(url=url, headers=headers)
data = r.json()
if data['status'] != 0 :
return (116.39564504, 39.92998578 , data['status']) # 查不到返回 北京 x,y
else:
x = data['content']['point']['x']
y = data['content']['point']['y']
return (x, y, data['status'], data) # 为了调试 把json数据
ip = '114.114.114.114'
bdgps = ip2bdgps(ip)
print(bdgps) # 返回 ('116.41338370', '39.91092455', 0, ... data的json数据 )百度地图的 “Hello, World”
开始学习百度地图API最简单的方式是看一个简单的示例。该示例帮助您快速了解百度地图API的基本使用,快速创建一张“我的地图”。
如下代码可以实现一个简单完整的全屏展示的地图Demo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>适应移动端页面展示
下面我们添加一个meta标签,以便使您的页面更好的在移动平台上展示。
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
设置容器样式
设置容器样式大小,使地图充满整个浏览器窗口:
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
引用百度地图API文件
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
创建地图容器元素
地图需要一个HTML元素作为容器,这样才能展现到页面上。这里我们创建了一个div元素。
<div id="container"></div>
创建地图实例
位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象。
var map = new BMap.Map("container");
设置中心点坐标
这里我们使用BMap命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。(为天安门坐标)
var point = new BMap.Point(116.404, 39.915);
地图初始化,同时设置地图展示级别
在创建地图实例后,我们需要对其进行初始化,BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作。
map.centerAndZoom(point, 15);
地图中使用鼠标滚轮控制缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放



0 条评论