
Adobe Illustrator 插件 物件批量标注尺寸 使用视频
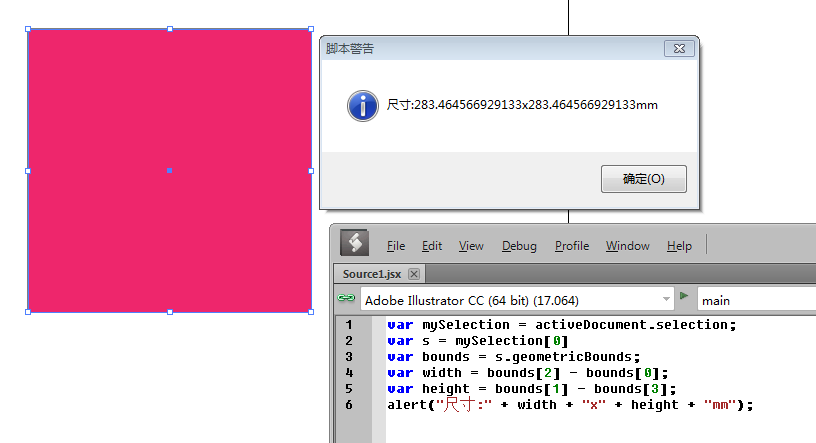
当你想要在 Adobe Illustrator 中获取一个物件的尺寸,并显示出来,可以使用以下的 JSX 脚本示例:
var mySelection = activeDocument.selection;
var s = mySelection[0]
var bounds = s.geometricBounds;
var width = bounds[2] - bounds[0];
var height = bounds[1] - bounds[3];
alert("尺寸:" + width + "x" + height + "mm");
illustrator 默认内置单位是 pt,所以要做单位转换,还可以添加数字取整
- 定义
mm变量用来转换,定义formatSize函数完成pt->mm同时取整
var mm = 25.4 / 72; // pt 和 mm 转换系数
// 格式化尺寸为 mm 取整数
function formatSize(size) {
return Math.round(size * mm).toFixed(0);
}完成功能第一个版本,能批量标注代码 001_标注尺寸.jsx
// 定义当前激活文档
var docRef = activeDocument;
var mm = 25.4 / 72; // pt 和 mm 转换系数
var myFont = textFonts.getByName("MicrosoftYaHei");
var myFontSize = 24;
// 格式化尺寸为 mm 取整数
function formatSize(size) {
return Math.round(size * mm).toFixed(0);
}
function writeText(text) {
var textRef = docRef.textFrames.add(); // 建立文本
textRef.contents = text;
textRef.textRange.characterAttributes.size = myFontSize; // 设置字体尺寸
textRef.textRange.characterAttributes.textFont = myFont; // 设置字体名称
textRef.textRange.characterAttributes.fillColor = docRef.swatches[4].color; // 设置颜色
textRef.top = y + 15 / mm;
textRef.left = x + 10 / mm;
}
// 遍历选择的物件标注尺寸
if (docRef.selection.length > 0) {
// 定义选择物件
var mySelection = docRef.selection;
for (var i = 0; i < mySelection.length; i++) {
var s = mySelection[i]
// 物件的左上点坐标
var xy = s.position
// shape 的 可见边界
// var bounds = s.visibleBounds;
// shape 的 路径范围 Path Item Bounds
var bounds = s.geometricBounds;
// shape 物件的可见边界左上点坐标,会和 s.position 不同
var x = bounds[0];
var y = bounds[1];
// shape 物件的大小
var width = bounds[2] - bounds[0];
var height = bounds[1] - bounds[3];
// alert("尺寸:" + width * mm + "x" + height * mm + "mm");
var str = formatSize(width) + "x" + formatSize(height) + "mm";
writeText(str)
}
}查看了一下AI物件的数据结构,发现可以直接取物件 left top width height,从颜色版取色简单,但是结果不确定
- 颜色设置代码改成这样
// 设置填充颜色为CMYK红色 (0, 100, 100, 0) var cmykRed = new CMYKColor(); cmykRed.cyan = 0; cmykRed.magenta = 100; cmykRed.yellow = 100; cmykRed.black = 0; textRef.textRange.characterAttributes.fillColor = cmykRed // docRef.swatches[4].color; // 从颜色版取色简单,但是结果不确定
更新后的实际使用版本 标注尺寸.jsx
// 定义当前激活文档
var docRef = activeDocument;
var mm = 25.4 / 72; // pt 和 mm 转换系数
var myFont = textFonts.getByName("MicrosoftYaHei");
var myFontSize = 24;
var x , y;
// 格式化尺寸为 mm 取整数
function formatSize(size) {
return Math.round(size * mm).toFixed(0);
}
// 设置填充颜色为CMYK红色 (0, 100, 100, 0)
var cmykRed = new CMYKColor();
cmykRed.cyan = 0;
cmykRed.magenta = 100;
cmykRed.yellow = 100;
cmykRed.black = 0;
function writeText(text) {
var textRef = docRef.textFrames.add(); // 建立文本
textRef.contents = text;
textRef.textRange.characterAttributes.size = myFontSize; // 设置字体尺寸
textRef.textRange.characterAttributes.textFont = myFont; // 设置字体名称
textRef.textRange.characterAttributes.fillColor = cmykRed; // 设置颜色
textRef.top = y + 15 / mm;
textRef.left = x + 10 / mm;
}
// 遍历选择的物件标注尺寸
if (docRef.selection.length > 0) {
var mySelection = docRef.selection;
for (var i = 0; i < mySelection.length; i++) {
var s = mySelection[i]
x = s.left; y = s.top
var str = formatSize(s.width) + "x" + formatSize(s.height) + "mm";
writeText(str)
}
}


0 条评论